Puisque nous sommes tous unique !
https://duponttd.blogspot.com/2019/11/unique.html
Le max de colonne
const A = [
[4,5,10],
[1,20,3],
[0,5,-6],
[1,200,3],
];
MAX des colonnes : 4,200,10
Avant Map/reduce
function maxi(A){
let maxC = [];
for( let c=0; c < A[0].length; c++){
let max = -Infinity;
for ( let l=0; l < A.length; l++){
if ( max < A[l][c] ) max = A[l][c];
}
maxC.push(max);
}
return maxC;
}
Après Map/reduce
let AMax = A[0].map( function (_,col) {
return A.reduce( function (acc,lig) {
return Math.max(acc,lig[col])
} ,-Infinity)
});
Etude de code
Analyser le code suivant pour tenter de comprendre la fonction.
function byzarre(property) {
let sortOrder = 1;
if(property[0] === "-") {
sortOrder = -1;
property = property.substr(1);
}
return function (a,b) {
let result = (a[property] < b[property]) ? -1 : (a[property] > b[property]) ? 1 : 0;
return result * sortOrder;
};
}
let t = [
{l:1,h:3},
{l:10,h:3},
{l:5,h:30},
];
t.sort(byzarre("-l"));
Que donne le résultat ?
function byzarre(property) {
let sortOrder = 1;
if(property[0] === "-") {
sortOrder = -1;
property = property.substr(1);
}
return function (a,b) {
let result = (a[property] < b[property]) ? -1 : (a[property] > b[property]) ? 1 : 0;
return result * sortOrder;
};
}
let t = [
{l:1,h:3},
{l:10,h:3},
{l:5,h:30},
];
t.sort(byzarre("-l"));
Que donne le résultat ?
Révision
const words = [1,2,7];
const alphabetical = words.reduce((a, x) => {
if (!a[x]) a[x] = 0;
a[x]=a[x]+1;
return a},{});
-----------Donner la valeur de alphabetical ------------
const alphabetical = words.reduce((a, x) => {
if (!a[x]) a[x] = 0;
a[x]=a[x]+1;
return a},{});
-----------Donner la valeur de alphabetical ------------
const alphabetical = words.reduce((a, x) => {
if (!a[x]) a[x] = 0;
a[x]=a[x]+1;
return a},[]);
-----------Donner la valeur de alphabetical ------------
const words = [1,2,2,1,5];
let min = words.reduce((a, x) => Math.min(a,x));
console.log(min);
let max = words.reduce((a, x) => Math.max(a,x));
console.log(max);
let t = Array.from({length:max-min+1},()=>0);
console.log(t);
const alphabetical = words.reduce((a, x) => {
a[x-1]= a[x-1]+1;
return a},t);
-----------Donner la valeur de alphabetical ------------
const words = [1,2,2,1,5];
let minMaxDistSumMoyNb = words.reduce((a, x) => {
let [m,M] = [Math.min(a[0],x),Math.max(a[1],x)];
let sum = a[3]+x;
let nb = a[5]+1;
let moy = sum/nb;
return [m,M,M-m+1,sum,moy,nb]
}
,[Number.MAX_VALUE,Number.MIN_VALUE,Number.MIN_VALUE,0,0,0]);
-----------Donner la valeur de minMaxDistSumMoyNb) ---------------------
joke !
trouver la fonction qui ne garde que les valeurs de t non incluse dans e
let e = [2,3,4],
t = [0,2,2,6,1,3];
resultat : [0, 6, 1]
let e = [2,3,4],
t = [0,2,2,6,1,3];
resultat : [0, 6, 1]
Examen
https://docs.google.com/document/d/1b-H7nwe9KKZdKmfedtYl64Qcr4lA7CFzFa_hN3zgq8E/edit?usp=sharing
https://docs.google.com/document/d/1QroRh6eajPQXjCpvsrlND7qf124cKlzuWl4eKJ0GxrY/edit?usp=sharing
https://docs.google.com/document/d/1MY_Te6fxR54B7MUd6baHOE4ziXluBC1ImxDlx4vx5lk/edit?usp=sharing
https://docs.google.com/document/d/1R2kBVLjAemQMmpabaaymht-JGct-BhQHWNAu6UGe8Sw/edit?usp=sharing
https://docs.google.com/document/d/1QroRh6eajPQXjCpvsrlND7qf124cKlzuWl4eKJ0GxrY/edit?usp=sharing
https://docs.google.com/document/d/1MY_Te6fxR54B7MUd6baHOE4ziXluBC1ImxDlx4vx5lk/edit?usp=sharing
https://docs.google.com/document/d/1R2kBVLjAemQMmpabaaymht-JGct-BhQHWNAu6UGe8Sw/edit?usp=sharing
Révision
Etude du code :
Quelle serait la valeur afficher ?
const T = [0b001, "222", -3.3, 4];
let minMax = function({max,min}, cur){
return {max:Math.max(max,cur),min:Math.min(min,cur)}
}
let {min,max} = T.reduce(minMax,{min : +Infinity,max : -Infinity});
console.log(` l'écart entre les deux valeurs extrêmes est ${max-min}`);
Quelle serait la valeur afficher ?
const T = [0b001, "222", -3.3, 4];
let minMax = function({max,min}, cur){
return {max:Math.max(max,cur),min:Math.min(min,cur)}
}
let {min,max} = T.reduce(minMax,{min : +Infinity,max : -Infinity});
console.log(` l'écart entre les deux valeurs extrêmes est ${max-min}`);
Entraînement examen
Ecrire l'équivalent Js de ce code Python
Exemple de résultat
[6, 6, 0, 4, 8, 7, 6, 4, 7, 5]
[(6, 3), (4, 2), (7, 2), (0, 1), (8, 1), (5, 1)]
[(6, 3)]
- import random
- from collections import Counter
- l = [random.randint(0,9) for i in range(10)]
- print (l)
- print(Counter(l).most_common())
- print(Counter(l).most_common(1))
Exemple de résultat
[6, 6, 0, 4, 8, 7, 6, 4, 7, 5]
[(6, 3), (4, 2), (7, 2), (0, 1), (8, 1), (5, 1)]
[(6, 3)]
My first class example
- class Clock {
- constructor({ template,style }) {
- this._template = template;
- this._class = style;
- }
- _createElement(heure) {
- let node = document.createElement("div");
- console.log(this._class);
- node.classList.add(this._class);
- document.body.appendChild(node);
- this._node = node;
- }
- _render() {
- let date = new Date();
- let hours = date.getHours();
- if (hours < 10) hours = '0' + hours;
- let mins = date.getMinutes();
- if (mins < 10) mins = '0' + mins;
- let secs = date.getSeconds();
- if (secs < 10) secs = '0' + secs;
- let l = date.getMilliseconds();
- if (l < 10) {
- l = '00' + l;
- } else if (l < 100) {
- l = '0' + l;
- }
- let output = this._template
- .replace(/H/ig, hours)
- .replace('m', mins)
- .replace('s', secs)
- .replace('l', l);
- this._node.innerText = output;
- }
- stop() {
- clearInterval(this._timer);
- }
- start() {
- this._createElement();
- this._render();
- this._timer = setInterval(() => this._render(), 10);
- }
- }
- let tabC = [
- new Clock({template : "⏰ h:m:s:l", style:"hms"}),
- new Clock({template : "Il est : s->m->h", style:"smh"}),
- new Clock({template : "l", style:"l"}),
- ];
- for (let c of tabC){
- c.start();
- }
Menu du WE !
En python :
x = range(6)
class range(start: int, stop: int, step: int=...)
range(stop) -> range object range(start, stop[, step]) -> range object
Return an object that produces a sequence of integers from start (inclusive) to stop (exclusive) by step. range(i, j) produces i, i+1, i+2, ..., j-1. start defaults to 0, and stop is omitted! range(4) produces 0, 1, 2, 3. These are exactly the valid indices for a list of 4 elements. When step is given, it specifies the increment (or decrement).
x = range(6)
for n in x:
print(n,x)
0 range(0, 6)
1 range(0, 6)
2 range(0, 6)
3 range(0, 6)
4 range(0, 6)
5 range(0, 6)
x = range(5,2,-1)
for n in x:
print(n,x)
5 range(5, 2, -1)
4 range(5, 2, -1)
3 range(5, 2, -1)
Ecrire l'équivalent en JS
test
Dessiner les résultats avant et après l'appel de la fonction fx
- let fx = (x, y, z) => {
x = x + 1;
y.prop = "new";
z = {prop: "new"};
}
let a = 1;
let b = {prop: "old"};
let c = {prop: "old"};
console.log(`before\ta=${a}
\tb.prop=${b.prop}
\tc.prop=${c.prop}
`);
fx(a, b, c);
console.log(`after\ta=${a}
\tb.prop=${b.prop}
\tc.prop=${c.prop}
`);
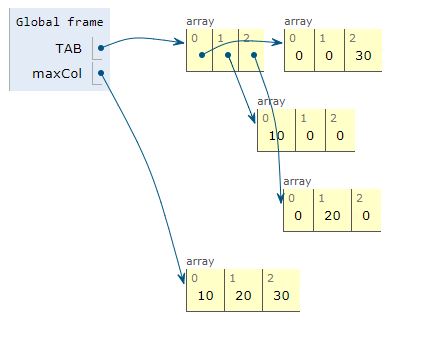
Aide MAX COL
Nous allons nous habituer aux méthodes de bases sur les tableaux.
La difficulté vient du fait que nous gérons un tableau de tableaux.
Help me !
La difficulté vient du fait que nous gérons un tableau de tableaux.
Help me !
test express
- Ecrire le code de la fonction change ( qui échange les valeurs de deux nombres)
- Compléter le code récursif pour addition les éléments d'une liste chaînée*
let listSum = function(numbers){
if (!numbers){
return 0
}
else{
// TO DO
}
};
const myList = [1, [2, [3, undefined]]];
let total = listSum(myList)
- Ecrire un algo donnant la valeur max des colonnes
destructuration : python
def listSum(numbers):
if not numbers:
return 0
else:
(f, rest) = numbers
return f + listSum(rest)
myList = (1, (2, (3, None)))
total = listSum(myList)
voir code
Inscription à :
Commentaires (Atom)