Reduce : sort inside
Analyser le code suivant.
- const posts = [
- {id: "moi", upVotes: 20},
- {id: "toi", upVotes: 89},
- {id: "lui", upVotes: 1},
- {id: "eux", upVotes: 123},];
- let [a,b] = posts.reduce((acc, cur) =>
- [cur, ...acc]
- .sort((a,b) => b.upVotes - a.upVotes)
- .slice(0,2)
- ,[]);
Que valent a et b. On pourra compléter le schéma suivant :
some
Nous connaissons la méthode some.
La méthode
Modifier le code précédent, sans utiliser la négation, pour tester si un élément du tableau est pair.
Donner le code de la fonction some qui teste si au moins un élément du tableau vérifie la fonction test.
Pourrait on appliquer de telle fonction à des tableaux de vidéos ?
La méthode
some() teste si au moins un élément du tableau passe le test implémenté par la fonction fournie. Elle renvoie un booléen indiquant le résultat du test.- const T = [41, 23, 65, 43, 57],
- test = (element) => element % 2;
- console.log(t.some(test));
Que recherchons nous dans ce tableau avec la fonction test ?
Modifier le code précédent, sans utiliser la négation, pour tester si un élément du tableau est pair.
Donner le code de la fonction some qui teste si au moins un élément du tableau vérifie la fonction test.
- const T = [41, 23, 65, 43, 57];
- test = (element) => element % 2;
- console.log(some(T,test));
Pourrait on appliquer de telle fonction à des tableaux de vidéos ?
Entrainement
Soit la BD suivante ( code )
const COMPAGNIES = [
{
name: "DUPONTco",
ranges: [66864, 66928],
},
{
name: "HAL",
ranges: [7800, 65952, 200000],
},
{
name: "GOUGLE",
ranges: [7936, 65952, 119290],
},
{
name: "YOUTOUBE",
ranges: [65856, 119000, 200000],
},
{
name: "ECRY",
ranges: [126000,125264, 127000,125278, 126100],
}
]
Trouver les compagnies qui ont au moins un salaire au dessus de 120000 €.
Trouver les compagnies qui ont tous leur salaire au dessus de 120000 €.
Le max de colonne
const A = [
[4,5,10],
[1,20,3],
[0,5,-6],
[1,200,3],
];
MAX des colonnes : 4,200,10
Avant Map/reduce
function maxi(A){
let maxC = [];
for( let c=0; c < A[0].length; c++){
let max = -Infinity;
for ( let l=0; l < A.length; l++){
if ( max < A[l][c] ) max = A[l][c];
}
maxC.push(max);
}
return maxC;
}
Après Map/reduce
let AMax = A[0].map( function (_,col) {
return A.reduce( function (acc,lig) {
return Math.max(acc,lig[col])
} ,-Infinity)
});
Etude de code
Analyser le code suivant pour tenter de comprendre la fonction.
function byzarre(property) {
let sortOrder = 1;
if(property[0] === "-") {
sortOrder = -1;
property = property.substr(1);
}
return function (a,b) {
let result = (a[property] < b[property]) ? -1 : (a[property] > b[property]) ? 1 : 0;
return result * sortOrder;
};
}
let t = [
{l:1,h:3},
{l:10,h:3},
{l:5,h:30},
];
t.sort(byzarre("-l"));
Que donne le résultat ?
function byzarre(property) {
let sortOrder = 1;
if(property[0] === "-") {
sortOrder = -1;
property = property.substr(1);
}
return function (a,b) {
let result = (a[property] < b[property]) ? -1 : (a[property] > b[property]) ? 1 : 0;
return result * sortOrder;
};
}
let t = [
{l:1,h:3},
{l:10,h:3},
{l:5,h:30},
];
t.sort(byzarre("-l"));
Que donne le résultat ?
Révision
const words = [1,2,7];
const alphabetical = words.reduce((a, x) => {
if (!a[x]) a[x] = 0;
a[x]=a[x]+1;
return a},{});
-----------Donner la valeur de alphabetical ------------
const alphabetical = words.reduce((a, x) => {
if (!a[x]) a[x] = 0;
a[x]=a[x]+1;
return a},{});
-----------Donner la valeur de alphabetical ------------
const alphabetical = words.reduce((a, x) => {
if (!a[x]) a[x] = 0;
a[x]=a[x]+1;
return a},[]);
-----------Donner la valeur de alphabetical ------------
const words = [1,2,2,1,5];
let min = words.reduce((a, x) => Math.min(a,x));
console.log(min);
let max = words.reduce((a, x) => Math.max(a,x));
console.log(max);
let t = Array.from({length:max-min+1},()=>0);
console.log(t);
const alphabetical = words.reduce((a, x) => {
a[x-1]= a[x-1]+1;
return a},t);
-----------Donner la valeur de alphabetical ------------
const words = [1,2,2,1,5];
let minMaxDistSumMoyNb = words.reduce((a, x) => {
let [m,M] = [Math.min(a[0],x),Math.max(a[1],x)];
let sum = a[3]+x;
let nb = a[5]+1;
let moy = sum/nb;
return [m,M,M-m+1,sum,moy,nb]
}
,[Number.MAX_VALUE,Number.MIN_VALUE,Number.MIN_VALUE,0,0,0]);
-----------Donner la valeur de minMaxDistSumMoyNb) ---------------------
joke !
trouver la fonction qui ne garde que les valeurs de t non incluse dans e
let e = [2,3,4],
t = [0,2,2,6,1,3];
resultat : [0, 6, 1]
let e = [2,3,4],
t = [0,2,2,6,1,3];
resultat : [0, 6, 1]
Examen
https://docs.google.com/document/d/1b-H7nwe9KKZdKmfedtYl64Qcr4lA7CFzFa_hN3zgq8E/edit?usp=sharing
https://docs.google.com/document/d/1QroRh6eajPQXjCpvsrlND7qf124cKlzuWl4eKJ0GxrY/edit?usp=sharing
https://docs.google.com/document/d/1MY_Te6fxR54B7MUd6baHOE4ziXluBC1ImxDlx4vx5lk/edit?usp=sharing
https://docs.google.com/document/d/1R2kBVLjAemQMmpabaaymht-JGct-BhQHWNAu6UGe8Sw/edit?usp=sharing
https://docs.google.com/document/d/1QroRh6eajPQXjCpvsrlND7qf124cKlzuWl4eKJ0GxrY/edit?usp=sharing
https://docs.google.com/document/d/1MY_Te6fxR54B7MUd6baHOE4ziXluBC1ImxDlx4vx5lk/edit?usp=sharing
https://docs.google.com/document/d/1R2kBVLjAemQMmpabaaymht-JGct-BhQHWNAu6UGe8Sw/edit?usp=sharing
Révision
Etude du code :
Quelle serait la valeur afficher ?
const T = [0b001, "222", -3.3, 4];
let minMax = function({max,min}, cur){
return {max:Math.max(max,cur),min:Math.min(min,cur)}
}
let {min,max} = T.reduce(minMax,{min : +Infinity,max : -Infinity});
console.log(` l'écart entre les deux valeurs extrêmes est ${max-min}`);
Quelle serait la valeur afficher ?
const T = [0b001, "222", -3.3, 4];
let minMax = function({max,min}, cur){
return {max:Math.max(max,cur),min:Math.min(min,cur)}
}
let {min,max} = T.reduce(minMax,{min : +Infinity,max : -Infinity});
console.log(` l'écart entre les deux valeurs extrêmes est ${max-min}`);
Entraînement examen
Ecrire l'équivalent Js de ce code Python
Exemple de résultat
[6, 6, 0, 4, 8, 7, 6, 4, 7, 5]
[(6, 3), (4, 2), (7, 2), (0, 1), (8, 1), (5, 1)]
[(6, 3)]
- import random
- from collections import Counter
- l = [random.randint(0,9) for i in range(10)]
- print (l)
- print(Counter(l).most_common())
- print(Counter(l).most_common(1))
Exemple de résultat
[6, 6, 0, 4, 8, 7, 6, 4, 7, 5]
[(6, 3), (4, 2), (7, 2), (0, 1), (8, 1), (5, 1)]
[(6, 3)]
My first class example
- class Clock {
- constructor({ template,style }) {
- this._template = template;
- this._class = style;
- }
- _createElement(heure) {
- let node = document.createElement("div");
- console.log(this._class);
- node.classList.add(this._class);
- document.body.appendChild(node);
- this._node = node;
- }
- _render() {
- let date = new Date();
- let hours = date.getHours();
- if (hours < 10) hours = '0' + hours;
- let mins = date.getMinutes();
- if (mins < 10) mins = '0' + mins;
- let secs = date.getSeconds();
- if (secs < 10) secs = '0' + secs;
- let l = date.getMilliseconds();
- if (l < 10) {
- l = '00' + l;
- } else if (l < 100) {
- l = '0' + l;
- }
- let output = this._template
- .replace(/H/ig, hours)
- .replace('m', mins)
- .replace('s', secs)
- .replace('l', l);
- this._node.innerText = output;
- }
- stop() {
- clearInterval(this._timer);
- }
- start() {
- this._createElement();
- this._render();
- this._timer = setInterval(() => this._render(), 10);
- }
- }
- let tabC = [
- new Clock({template : "⏰ h:m:s:l", style:"hms"}),
- new Clock({template : "Il est : s->m->h", style:"smh"}),
- new Clock({template : "l", style:"l"}),
- ];
- for (let c of tabC){
- c.start();
- }
Menu du WE !
En python :
x = range(6)
class range(start: int, stop: int, step: int=...)
range(stop) -> range object range(start, stop[, step]) -> range object
Return an object that produces a sequence of integers from start (inclusive) to stop (exclusive) by step. range(i, j) produces i, i+1, i+2, ..., j-1. start defaults to 0, and stop is omitted! range(4) produces 0, 1, 2, 3. These are exactly the valid indices for a list of 4 elements. When step is given, it specifies the increment (or decrement).
x = range(6)
for n in x:
print(n,x)
0 range(0, 6)
1 range(0, 6)
2 range(0, 6)
3 range(0, 6)
4 range(0, 6)
5 range(0, 6)
x = range(5,2,-1)
for n in x:
print(n,x)
5 range(5, 2, -1)
4 range(5, 2, -1)
3 range(5, 2, -1)
Ecrire l'équivalent en JS
test
Dessiner les résultats avant et après l'appel de la fonction fx
- let fx = (x, y, z) => {
x = x + 1;
y.prop = "new";
z = {prop: "new"};
}
let a = 1;
let b = {prop: "old"};
let c = {prop: "old"};
console.log(`before\ta=${a}
\tb.prop=${b.prop}
\tc.prop=${c.prop}
`);
fx(a, b, c);
console.log(`after\ta=${a}
\tb.prop=${b.prop}
\tc.prop=${c.prop}
`);
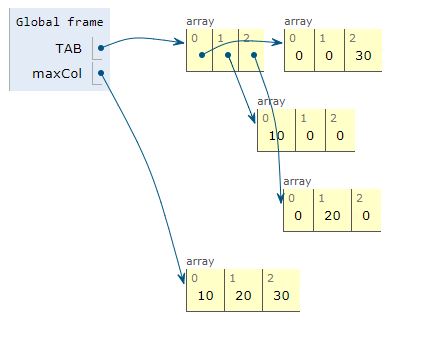
Aide MAX COL
Nous allons nous habituer aux méthodes de bases sur les tableaux.
La difficulté vient du fait que nous gérons un tableau de tableaux.
Help me !
La difficulté vient du fait que nous gérons un tableau de tableaux.
Help me !
test express
- Ecrire le code de la fonction change ( qui échange les valeurs de deux nombres)
- Compléter le code récursif pour addition les éléments d'une liste chaînée*
let listSum = function(numbers){
if (!numbers){
return 0
}
else{
// TO DO
}
};
const myList = [1, [2, [3, undefined]]];
let total = listSum(myList)
- Ecrire un algo donnant la valeur max des colonnes
destructuration : python
def listSum(numbers):
if not numbers:
return 0
else:
(f, rest) = numbers
return f + listSum(rest)
myList = (1, (2, (3, None)))
total = listSum(myList)
voir code
Projet : filtre and co
A partir d'un tableau d'objets (voir ci-dessous) écrire les fonctions permettant
de calculer :
Base de noms : un tableau d'objets !
de calculer :
- le nombre d'hommes
- afficher les âges des hommes
- calculer l'âge moyen des hommes
- ...
Réflexion :
Etudier la flexibilité de votre code (même questions pour les homme nés avant 1900, les femmes ... )Base de noms : un tableau d'objets !
[
{"name": "Carolus Haverbeke", "sex": "m", "born": 1832, "died": 1905, "father": "Carel Haverbeke", "mother": "Maria van Brussel"},
{"name": "Emma de Milliano", "sex": "f", "born": 1876, "died": 1956, "father": "Petrus de Milliano", "mother": "Sophia van Damme"},
{"name": "Maria de Rycke", "sex": "f", "born": 1683, "died": 1724, "father": "Frederik de Rycke", "mother": "Laurentia van Vlaenderen"},
{"name": "Jan van Brussel", "sex": "m", "born": 1714, "died": 1748, "father": "Jacobus van Brussel", "mother": "Joanna van Rooten"},
{"name": "Philibert Haverbeke", "sex": "m", "born": 1907, "died": 1997, "father": "Emile Haverbeke", "mother": "Emma de Milliano"},
{"name": "Jan Frans van Brussel", "sex": "m", "born": 1761, "died": 1833, "father": "Jacobus Bernardus van Brussel", "mother":null},
{"name": "Pauwels van Haverbeke", "sex": "m", "born": 1535, "died": 1582, "father": "N. van Haverbeke", "mother":null},
{"name": "Clara Aernoudts", "sex": "f", "born": 1918, "died": 2012, "father": "Henry Aernoudts", "mother": "Sidonie Coene"},
{"name": "Emile Haverbeke", "sex": "m", "born": 1877, "died": 1968, "father": "Carolus Haverbeke", "mother": "Maria Sturm"},
{"name": "Lieven de Causmaecker", "sex": "m", "born": 1696, "died": 1724, "father": "Carel de Causmaecker", "mother": "Joanna Claes"},
{"name": "Pieter Haverbeke", "sex": "m", "born": 1602, "died": 1642, "father": "Lieven van Haverbeke", "mother":null},
{"name": "Livina Haverbeke", "sex": "f", "born": 1692, "died": 1743, "father": "Daniel Haverbeke", "mother": "Joanna de Pape"},
{"name": "Pieter Bernard Haverbeke", "sex": "m", "born": 1695, "died": 1762, "father": "Willem Haverbeke", "mother": "Petronella Wauters"},
{"name": "Lieven van Haverbeke", "sex": "m", "born": 1570, "died": 1636, "father": "Pauwels van Haverbeke", "mother": "Lievijne Jans"},
{"name": "Joanna de Causmaecker", "sex": "f", "born": 1762, "died": 1807, "father": "Bernardus de Causmaecker", "mother":null},
{"name": "Willem Haverbeke", "sex": "m", "born": 1668, "died": 1731, "father": "Lieven Haverbeke", "mother": "Elisabeth Hercke"},
{"name": "Pieter Antone Haverbeke", "sex": "m", "born": 1753, "died": 1798, "father": "Jan Francies Haverbeke", "mother": "Petronella de Decker"},
{"name": "Maria van Brussel", "sex": "f", "born": 1801, "died": 1834, "father": "Jan Frans van Brussel", "mother": "Joanna de Causmaecker"},
{"name": "Angela Haverbeke", "sex": "f", "born": 1728, "died": 1734, "father": "Pieter Bernard Haverbeke", "mother": "Livina de Vrieze"},
{"name": "Elisabeth Haverbeke", "sex": "f", "born": 1711, "died": 1754, "father": "Jan Haverbeke", "mother": "Maria de Rycke"},
{"name": "Lievijne Jans", "sex": "f", "born": 1542, "died": 1582, "father":null, "mother":null},
{"name": "Bernardus de Causmaecker", "sex": "m", "born": 1721, "died": 1789, "father": "Lieven de Causmaecker", "mother": "Livina Haverbeke"},
{"name": "Jacoba Lammens", "sex": "f", "born": 1699, "died": 1740, "father": "Lieven Lammens", "mother": "Livina de Vrieze"},
{"name": "Pieter de Decker", "sex": "m", "born": 1705, "died": 1780, "father": "Joos de Decker", "mother": "Petronella van de Steene"},
{"name": "Joanna de Pape", "sex": "f", "born": 1654, "died": 1723, "father": "Vincent de Pape", "mother": "Petronella Wauters"},
{"name": "Daniel Haverbeke", "sex": "m", "born": 1652, "died": 1723, "father": "Lieven Haverbeke", "mother": "Elisabeth Hercke"},
{"name": "Lieven Haverbeke", "sex": "m", "born": 1631, "died": 1676, "father": "Pieter Haverbeke", "mother": "Anna van Hecke"},
{"name": "Martina de Pape", "sex": "f", "born": 1666, "died": 1727, "father": "Vincent de Pape", "mother": "Petronella Wauters"},
{"name": "Jan Francies Haverbeke", "sex": "m", "born": 1725, "died": 1779, "father": "Pieter Bernard Haverbeke", "mother": "Livina de Vrieze"},
{"name": "Maria Haverbeke", "sex": "m", "born": 1905, "died": 1997, "father": "Emile Haverbeke", "mother": "Emma de Milliano"},
{"name": "Petronella de Decker", "sex": "f", "born": 1731, "died": 1781, "father": "Pieter de Decker", "mother": "Livina Haverbeke"},
{"name": "Livina Sierens", "sex": "f", "born": 1761, "died": 1826, "father": "Jan Sierens", "mother": "Maria van Waes"},
{"name": "Laurentia Haverbeke", "sex": "f", "born": 1710, "died": 1786, "father": "Jan Haverbeke", "mother": "Maria de Rycke"},
{"name": "Carel Haverbeke", "sex": "m", "born": 1796, "died": 1837, "father": "Pieter Antone Haverbeke", "mother": "Livina Sierens"},
{"name": "Elisabeth Hercke", "sex": "f", "born": 1632, "died": 1674, "father": "Willem Hercke", "mother": "Margriet de Brabander"},
{"name": "Jan Haverbeke", "sex": "m", "born": 1671, "died": 1731, "father": "Lieven Haverbeke", "mother": "Elisabeth Hercke"},
{"name": "Anna van Hecke", "sex": "f", "born": 1607, "died": 1670, "father": "Paschasius van Hecke", "mother": "Martijntken Beelaert"},
{"name": "Maria Sturm", "sex": "f", "born": 1835, "died": 1917, "father": "Charles Sturm", "mother": "Seraphina Spelier"},
{"name": "Jacobus Bernardus van Brussel", "sex": "m", "born": 1736, "died": 1809, "father": "Jan van Brussel", "mother": "Elisabeth Haverbeke"}
]
Projet : outils de visualisation
let tabPers = [ {
nom: "Dupont",
sex : "f",
},
{
nom: "Brusel",
sex : "h",
},
{
nom: "Dupont",
sex : "f",
},
];
|
Voici la représentation de tabPers.
Projet : filtre and co
Les données d'un fichier ou d'une base de données (voir API fetch ⇉)
let tabPers = [
{
nom: "Brusel",
sex : "m",
age: 35
},
{
nom: "Dupont",
sex : "n",
age: 36
},
{
nom: "Toto",
sex : "f",
age: 40
},
{
nom: "Dupont",
sex : "m",
age: 10
},
];
Ainsi
tabPers[1]
<{nom: "Dupont", sex: "n", age: 36}
tabPers[1]["nom"]
<"Dupont"
tabPers[1].nom
<"Dupont"
- Ecrire la boucle for classique affichant :
console.log(`${i} : ? ans`);
}
- Réécrire la boucle avec le for of
let i = 1;
for (let pers of tabPers) {
console.log(`${i++} : ? ans`);
}
- Utilisation la destructuration
let i = 1;
for (let { ? } of tabPers) {
console.log(`${i++} : ${a} ans`);
}
- Pour info (niveau avancé) : utilisation de Object.entries
for (var [cle, valeur] of Object.entries(tabPers)){
console.log(`${cle} : ${valeur.age} ans`);
}
- Création d'un tableau des personnes de sex h
let tabPersF = [];
for (let {age,sex} of tabPers) {
if ( ? ) {
tabPersF.push( ? ); // stocker l'age
}
}
console.log(tabPersF);
- Création d'un tableau des personnes de sex f
// inspirez vous du code précédent
- ATTENTION c'est ici que tout commence
Comparez les deux écritures, extraire le code commun et le mettre dans une fonction filtre
function filtre( ? ){
let tabR = [];
// code ?
return tabR;
}
Passons maintenant à autre chose qu'un filtre sur le sex :
- Création d'un tableau en utilisant la fonction filtre des
- Soit les deux fonctions
function femme(person) {
return (person.sex === "f");
}
function homme(person) {
return (person.sex === "m");
}
Essayer d’écrire une fonction de filtre qui renvoie le tableau filtré par une fonction passée en argument !
function filter(array, fx) {
let passed = [];
?
return passed;
}
Appel de la fonction
filter(tabPers,femme);
filter(tabPers,homme);
Aide : une fonction en argument d'une fonction
Code avancé : écrire le code avec en plus un passage de paramètres
Rappel : passage de paramètre et gather
function sum( ...val ){
res =0;
for (let v of val){
res+=v;
}
return res;
}
sum(1,2,3,4,5);
let tabPers = [
{
nom: "Brusel",
sex : "m",
age: 35
},
{
nom: "Dupont",
sex : "n",
age: 36
},
{
nom: "Toto",
sex : "f",
age: 40
},
{
nom: "Dupont",
sex : "m",
age: 10
},
];
Ainsi
tabPers[1]
<{nom: "Dupont", sex: "n", age: 36}
tabPers[1]["nom"]
<"Dupont"
tabPers[1].nom
<"Dupont"
- Ecrire la boucle for classique affichant :
- "0 : 35 ans"
- "1 : 36 ans"
- "2 : 40 ans"
- "3 : 43 ans"
console.log(`${i} : ? ans`);
}
- Réécrire la boucle avec le for of
let i = 1;
for (let pers of tabPers) {
console.log(`${i++} : ? ans`);
}
- Utilisation la destructuration
let i = 1;
for (let { ? } of tabPers) {
console.log(`${i++} : ${a} ans`);
}
- Pour info (niveau avancé) : utilisation de Object.entries
for (var [cle, valeur] of Object.entries(tabPers)){
console.log(`${cle} : ${valeur.age} ans`);
}
- Création d'un tableau des personnes de sex h
let tabPersF = [];
for (let {age,sex} of tabPers) {
if ( ? ) {
tabPersF.push( ? ); // stocker l'age
}
}
console.log(tabPersF);
- Création d'un tableau des personnes de sex f
// inspirez vous du code précédent
- ATTENTION c'est ici que tout commence
Comparez les deux écritures, extraire le code commun et le mettre dans une fonction filtre
function filtre( ? ){
let tabR = [];
// code ?
return tabR;
}
Passons maintenant à autre chose qu'un filtre sur le sex :
- Création d'un tableau en utilisant la fonction filtre des
- personnes majeurs
- personnes mineurs
- personnes de nom "Dupont"
Réfléchissez sur la souplesse de votre code.
- Soit les deux fonctions
function femme(person) {
return (person.sex === "f");
}
function homme(person) {
return (person.sex === "m");
}
Essayer d’écrire une fonction de filtre qui renvoie le tableau filtré par une fonction passée en argument !
function filter(array, fx) {
let passed = [];
?
return passed;
}
Appel de la fonction
filter(tabPers,femme);
filter(tabPers,homme);
Aide : une fonction en argument d'une fonction
Code avancé : écrire le code avec en plus un passage de paramètres
Rappel : passage de paramètre et gather
function sum( ...val ){
res =0;
for (let v of val){
res+=v;
}
return res;
}
sum(1,2,3,4,5);
Inscription à :
Commentaires (Atom)